たまにサイトをみていると、一つのページの中にタブ(シート)表示されていて、そのボタンを押すと簡単に内容が切り替えられるものをみつけた。
便利そうなので、さっそく利用してみた。
プラグイン「shortcodes ultimate」を有効化するまでは通常のプラグインと同じなので省略する。
設定のショートコード画面でまずは確認する。
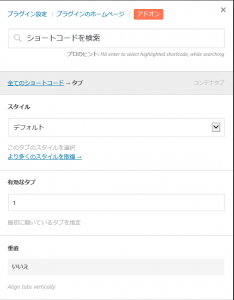
スタイル:タブのスタイルを指定します。デフォルトのみのためそのまま利用します。
有効なタブ:最初に表示するタブを指定します。
垂直:「いいえ」で横表示、「はい」で縦表示になります。
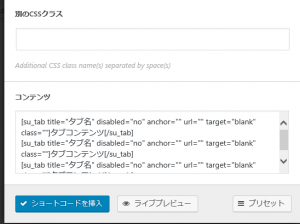
別のCSSクラス:別のCSSクラスを指定したい場合に使います。
コンテンツ:ショートコードの内容が表示されます。
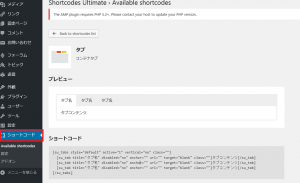
デフォルトのコードを使うと、下記のように表示される。
タブ名タブ名タブ名タブコンテンツ
タブコンテンツ
タブコンテンツ
これで、内部切替できる方法がわかった。