写真を表示する場合、特定の大きさで表示されるが、その画像をクリックするとポップアップ表示されて大きく表示される。
なかなか面白い。
「easy fancybox」というプラグインを導入するだけ。
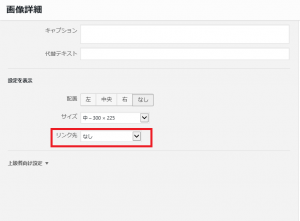
あとは、画像等をメディアに追加して画像データを選択したさいに右側に表示される、添付ファイルの表示設定のリンク先をメディアファイルにするだけ。
ここがすごくわかりにくくて、メディアファイルにする方法は、画像を新規追加する時でなければ表示されなかった。
通常の画像一覧が表示されるメディアライブラリ画面では設定できない(と思う)。
①これから挿入する画像をポップアップ化
②すでに挿入済みの画像をポップアップ化
①これから挿入する画像をポップアップ化は簡単。上記に書いたように、普通に画像データをメディアファイルにアップし、記事に挿入する際に、右側に表示される添付ファイルの表示設定のリンク先をメディアファイルにするだけ。
問題は、すでに挿入済みの画像をポップアップ化する方法。
②すでに挿入済みの画像をポップアップ化
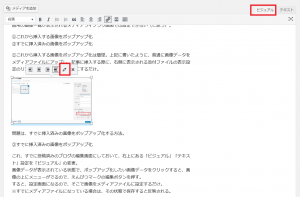
すでに投稿済みのブログの編集画面にしておいて、右上にある「ビジュアル」「テキスト」設定を「ビジュアル」の変更。
画像データが表示されている状態で、ポップアップ化したい画像データをクリックすると、画像の上にメニューがでるので、えんぴつマークの編集ボタンを押す。
すると、設定画面になるので、そこでリンク先をメディアファイルに設定するだけ。
※すでにメディアファイルになっている場合は、その状態で保存すると反映される。
この機能を使ってみると、かなり便利。
おすすめのプラグイン。